The easy way to create powerful booking forms for WordPress websites.
The conditional logic or dependent fields feature allows to show or hide fields depending on a user's selection. For this example, we can make a single field appear when the user selects a specific option from a drop-down field. This post explains how to use this feature and a sample case.
Some fields, like radio groups, checkboxes and drop-down menus, allow dependencies in function to the option selected.
A common case of use is the drop-down field where you ask "How did you know about our website?" with a set of options plus the option "Other" and you need to display an additional text field to be displayed only if the option "Other" was selected asking "If 'other' selected please specify:".
However in this page we will use other case of use: if you have two calendars for different resources (two rooms in this case) and want to let the customer select the "room" first and then display only the calendar with the availability for that "room".
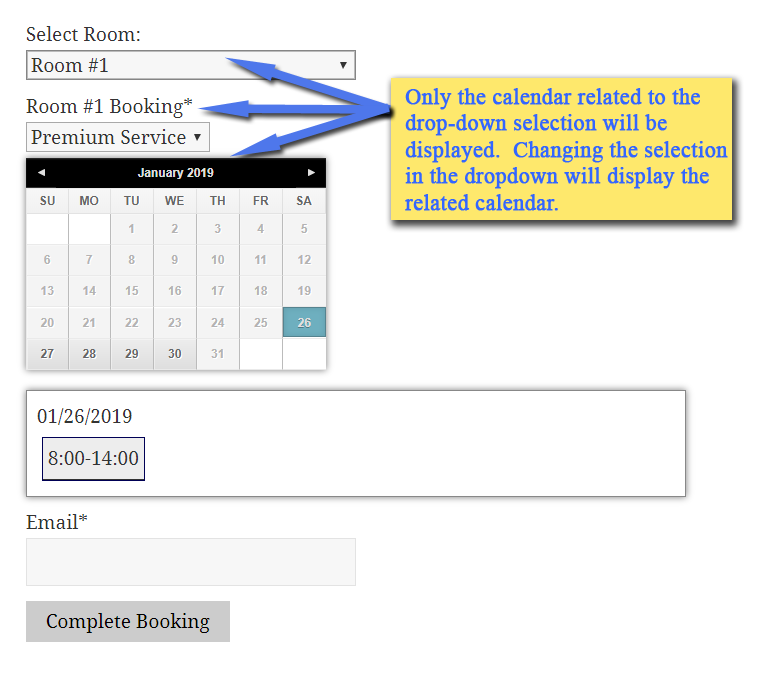
The form displayed will be like this one:

To setup a form like the above follow these steps:
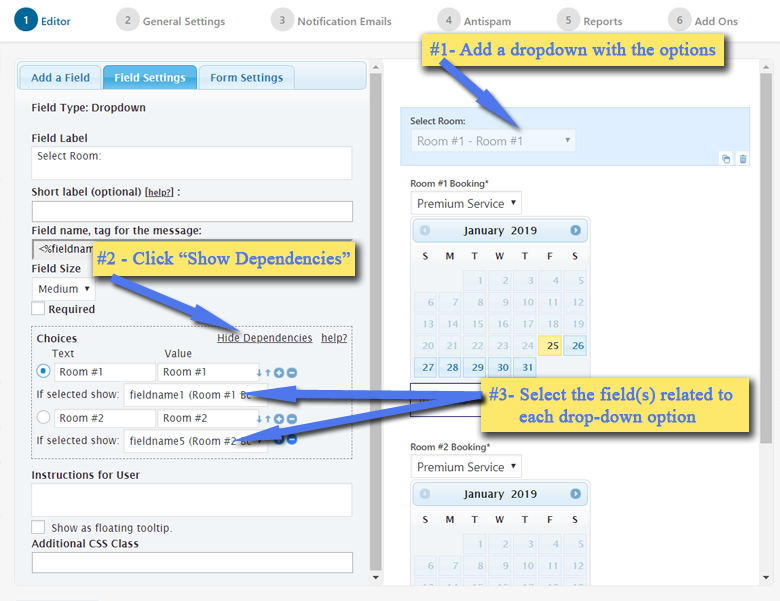
1- Add a drop-down with the needed option and select it in the form builder.
2- Click the "Show dependencies" link, in the choices area.
3- Select the field to display if the choice is selected. If you need associate multiple fields to the choice, press the plus button and select the new fields.
The following image shows the setup for the above form:

The conditional logic or dependent fields is also described in the Features: Dependent Fields page and in the Documentation: Dependent Fields section.
Feedback about these features will be welcome, feel free to open a support ticket for any question.