The easy way to create powerful booking forms for WordPress websites.
In the commercial version of the Appointment Hour Booking plugin you can set a different color/style of the dates depending of the number of booked/available slots for that date so the user can get an idea of the amount of spaces available without clicking the date. This feature is useful for example to indicate to the customers the dates where there are few slots available so they know to hurry up.
Note: The features described in this page are fully available only in the commercial version of the plugin.
The calculation is made using the total number of capacity for the date instead using the number of slots. For example you can have a date with two slots available at 09:00 and 10:00 each one with capacity 50, in this case the total capacity of the date will be 100 and the calculation of available spaces will be made based in that capacity.
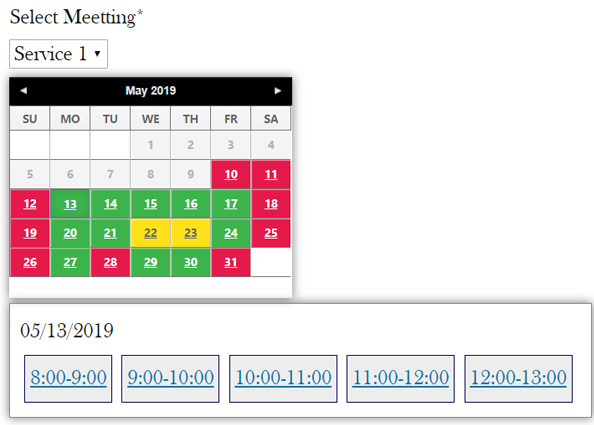
For example, in the following image the red color is used for dates without available times, the orange color for dates with more than 60% of its capacity booked and green color for dates with some bookings registered but still with 60% of more of its capacity available:

The style classes that can be used are the following:
For example for marking in orange all dates with 60% of more of booked capacity:
.ahb_booked6 a, .ahb_booked7 a,
.ahb_booked8 a, .ahb_booked9 a {background:#ffe119 !important;}
... and for marking in green all slots with more than 0 and less than 60% booked capacity:
.ahb_booked0 a,.ahb_booked1 a,.ahb_booked2 a,.ahb_booked3 a,
.ahb_booked4 a,.ahb_booked5 a {background:#3cb44b !important;color:#fff !important}
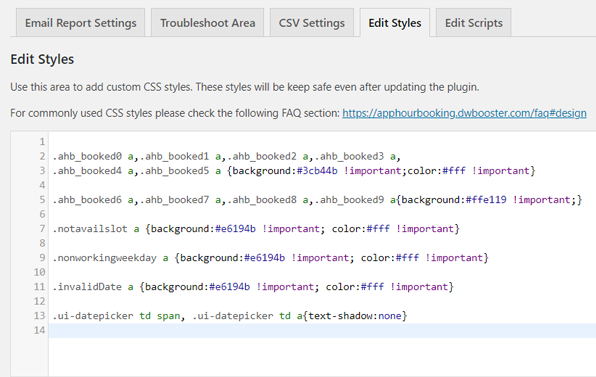
Add the styles into the "Appointment Hour Booking >> General Settings >> Edit Styles" area.
The following CSS classes are available for marking slots not available:
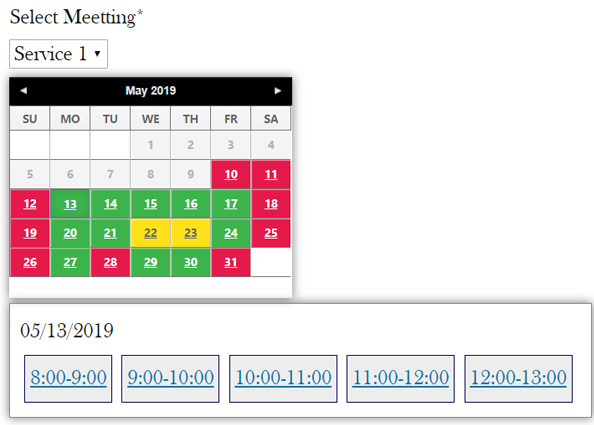
For example for marking in red dates with no availability (fully booked, holiday or non-working weekday):
.notavailslot a,.notavailslot span{background:#e6194b !important;color:#fff !important}
.nonworkingweekday a {background:#e6194b !important; color:#fff !important}
.invalidDate a {background:#e6194b !important; color:#fff !important}
The result will be like this:

As previously mentioned add the styles into the "Appointment Hour Booking >> General Settings >> Edit Styles" area:

Note: In addition to the above styles you may find useful to add this additional one to remove the texts shadows:
.ui-datepicker td span, .ui-datepicker td a{text-shadow:none}
Feedback about these features will be welcome, feel free to open a support ticket for any question.